【摘要】 网页设计(web design,又称为Web UI design,WUI design,WUI),是根据企业希望向浏览者传递的信息(包括产品、服务、理念、文化),进行网站功能策划,然后进行的页面设计美化工作。下面是让地图动起来,L7 地图可视化正式版发布 ,让我们一起来看看让地图动起来,L7 地图可视化正式版发布 的具体内容:
导读
随着多媒体技术的发展,数据可视化呈现越来越丰富的多维度表达,尤其三维技术的成熟,给了可视化更多的想象空间,呈现出百花齐放的地理可视化景象,各类模拟城市应用则是在地理可视化领域的强劲运用,在惊叹空间维度下呈现的数据可视化之美的同时,我们也期望 L7 能够突破专业门槛,人人都能玩转地图可视化。
L7 是什么
L7 是由蚂蚁金服 AntV 数据可视化团队推出的基于 WebGL 的开源大规模地理空间数据可视分析开发框架。L7 专注于空间数据的可视化表达。图形符号学为理论基础,将抽象复杂的空间数据转化成 2D、3D 符号,通过颜色、大小、体积、纹理等视觉变量实现丰富的可视化表达。
简言之,L7 是基于 WebGL 的开源地图可视分析开发框架,酷炫狂拽的天猫双十一大屏用的就是介个技术!
L7 有什么
开箱即用的「地图类型」
本着易用、提效原则,在灵活可扩展的架构支持与体系化的图形映射指南下,点、线、面 3 大数据类型即衍生出 18+ 种开箱即用的地图类型:如表达点状数据的散点、符号、气泡、聚合、3D 柱状地图等;表达线状数据的路径、关系、3D 弧线地图;表达面状地图的连续填充图、分类填充图,以及各式各样的热力地图,针对高频需求做到开箱即用

更有与图表结合的复合地图,复合图表地图中常用扩展图形还有柱状图、曲线图、玫瑰图等,完美无缝融合 G2 图表,给予更多可能,场景化设计,真正让你的数据栩栩如生。

酷炫狂拽的「图形动画」
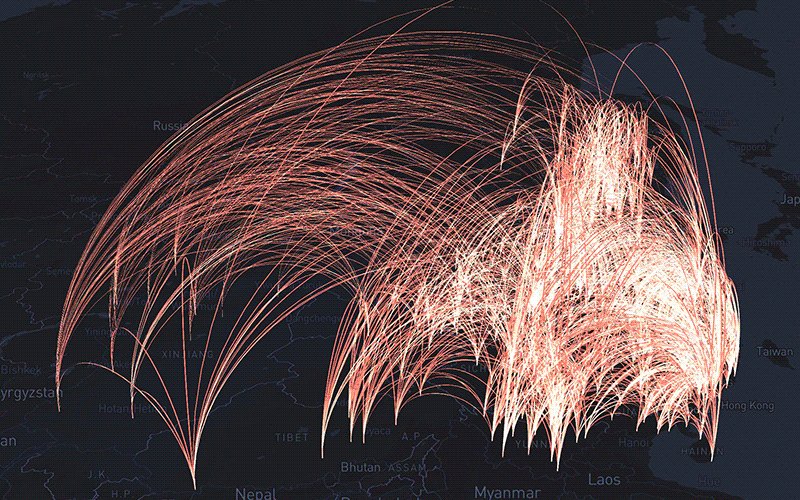
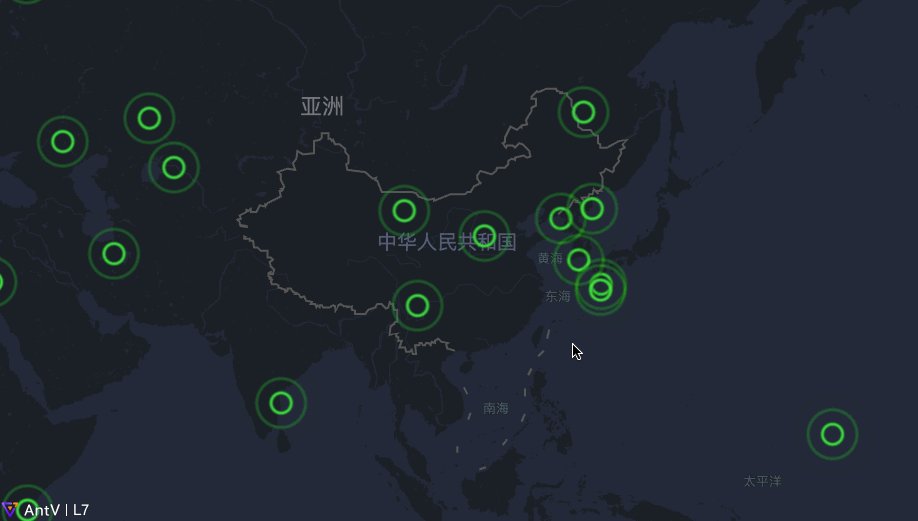
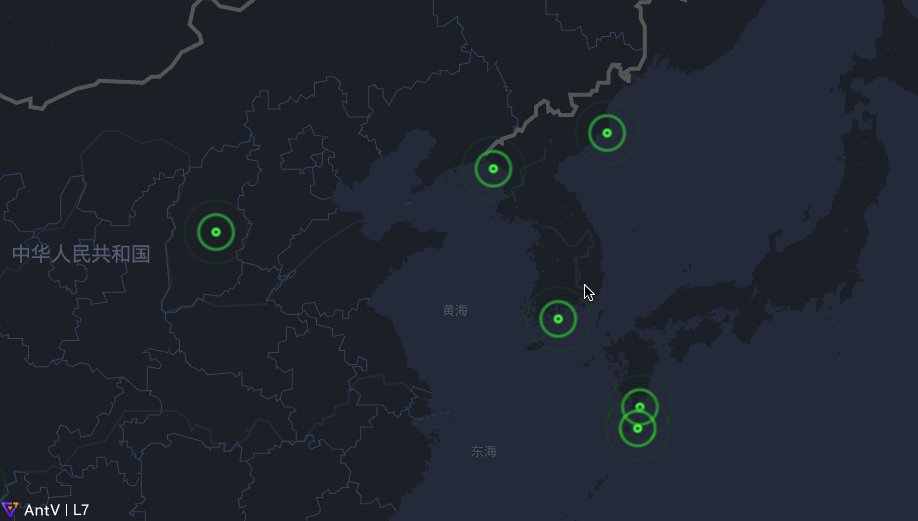
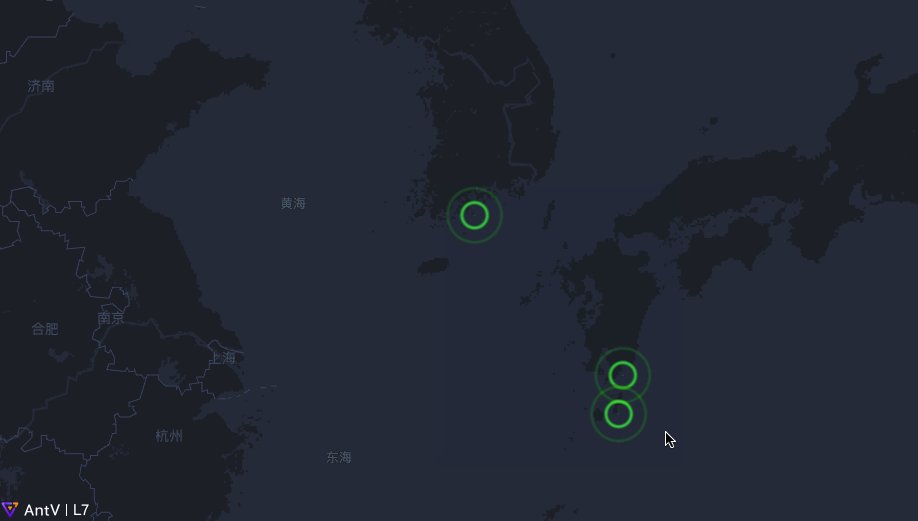
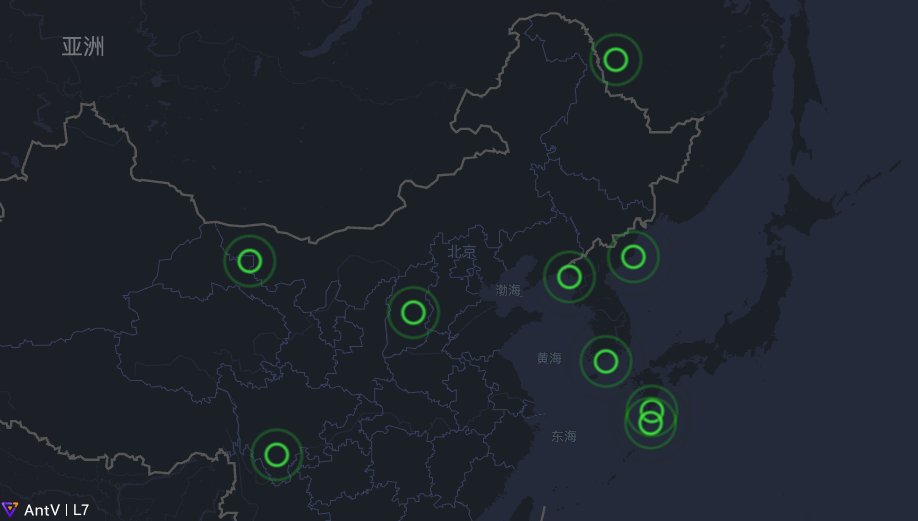
L7 基于图形渲染的动画机制,支持数以万计的地理要素流畅的动画显示。目前点图层支持水波纹效果,飞线效果、点亮城市效果。通过对 Layer 新增 Animate 方法可以设置动画类型和动画配置,简单快捷。
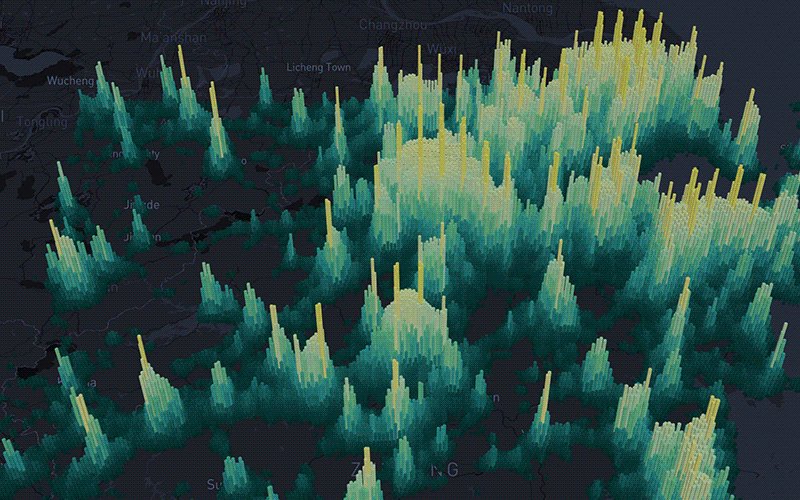
3D 弧线与气泡水波纹效果的结合可视化

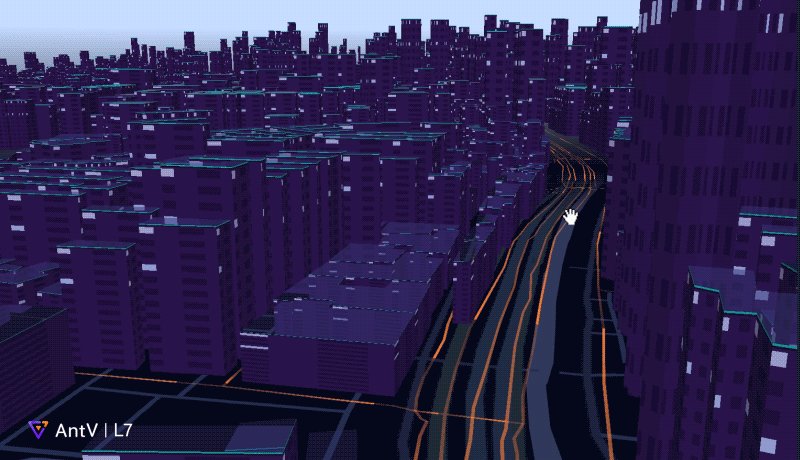
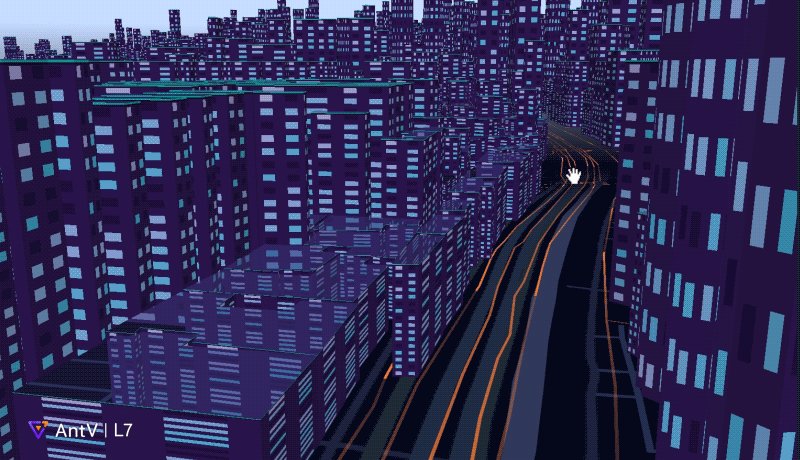
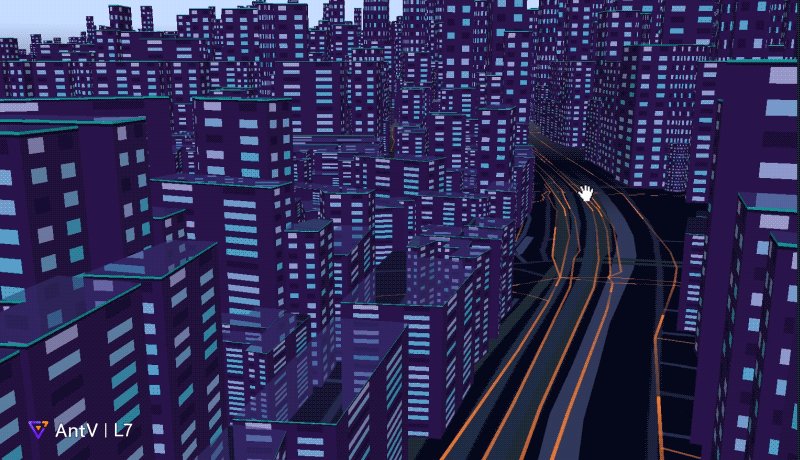
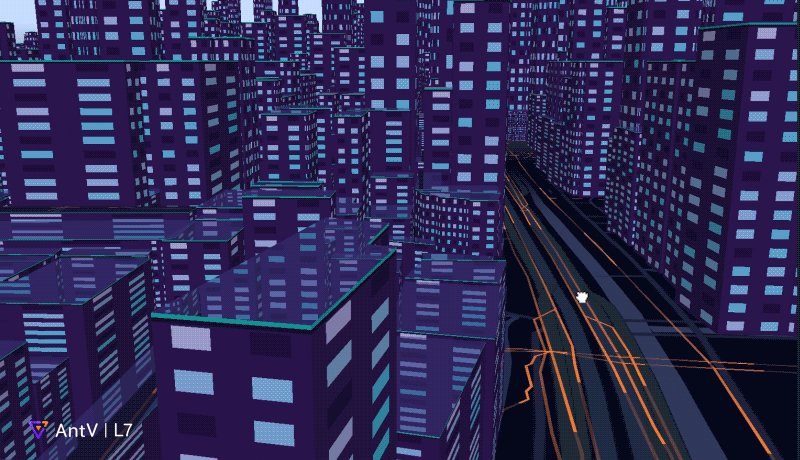
2.0 版本以城市建筑作为一个独立图层(CityBuildingLayer)透出使用

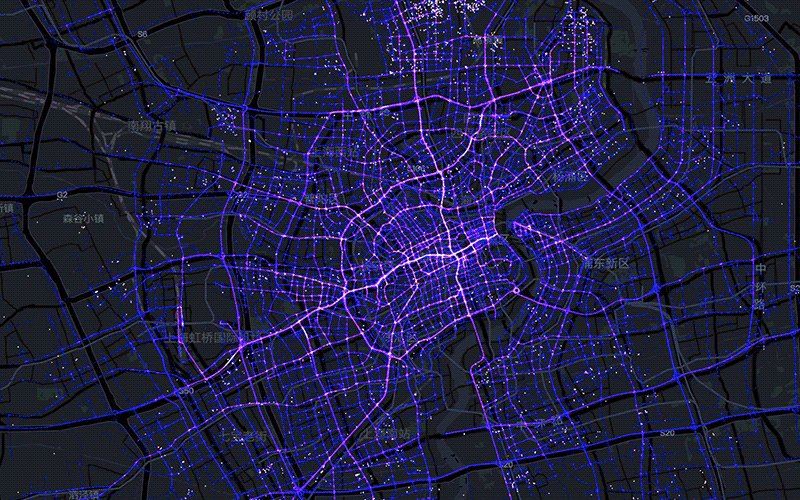
路径图动画效果

水波纹效果,可以扩展更多的点动画效果

体验流畅的「基础交互」
通过 WebGL 离屏渲染技术实现基于像素拾取,L7 支持海量数据快速选中,高亮满足交互需求。图层支持 active,select 等交互高亮方法,也支持监听图层事件实现自定义高亮效果。图层交互事件返回选中的要素的地理信息你可以通过新加高亮图层实现自定义的效果。
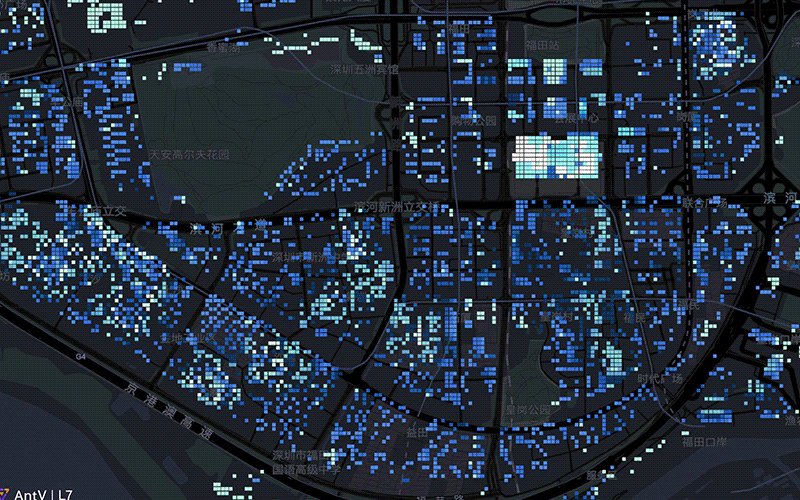
填充图滑过高亮,popup 显示数据信息

线图层拾取,1 像素的线要素也可以做到精确拾取

3d 柱图滑过高亮,popup 显示数据信息

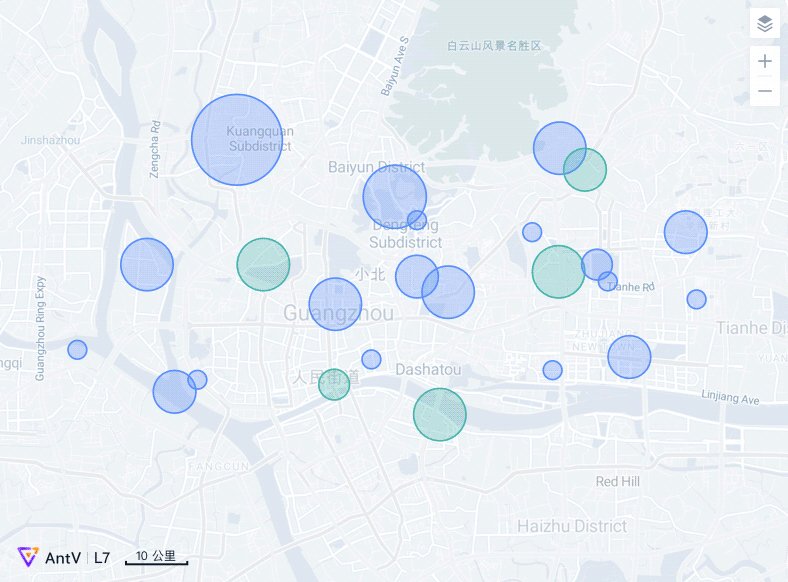
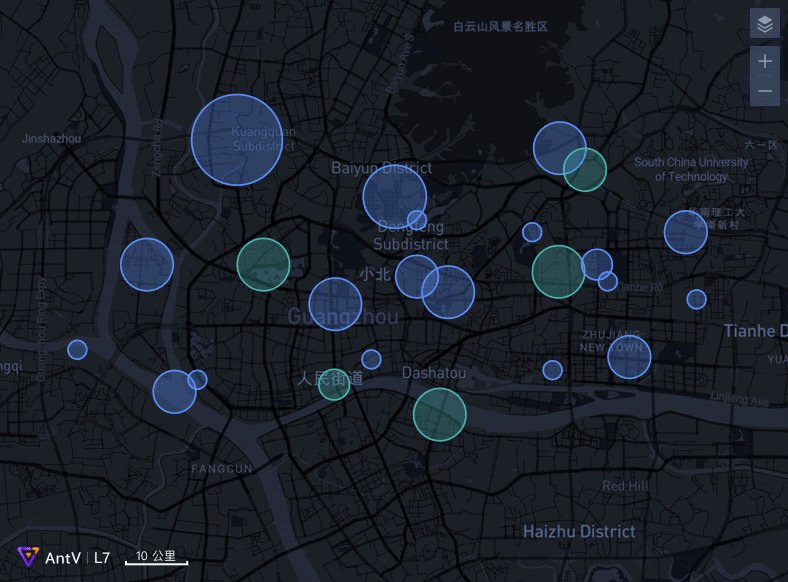
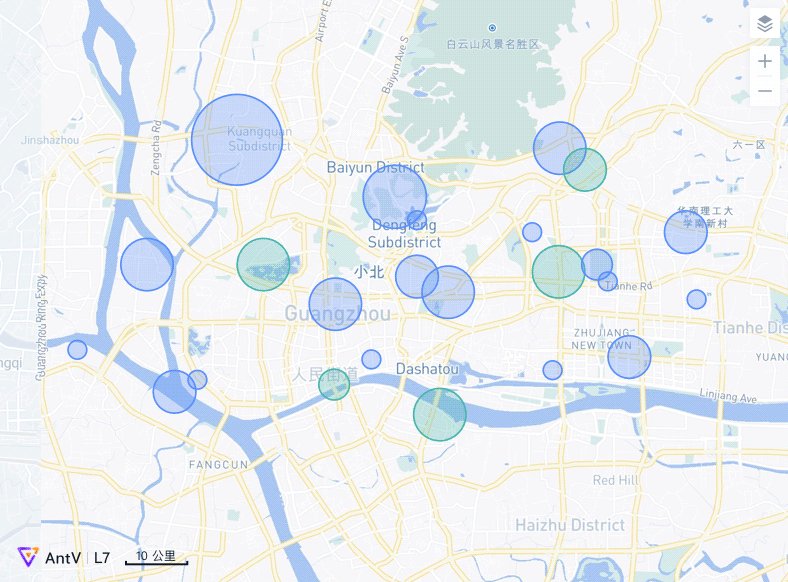
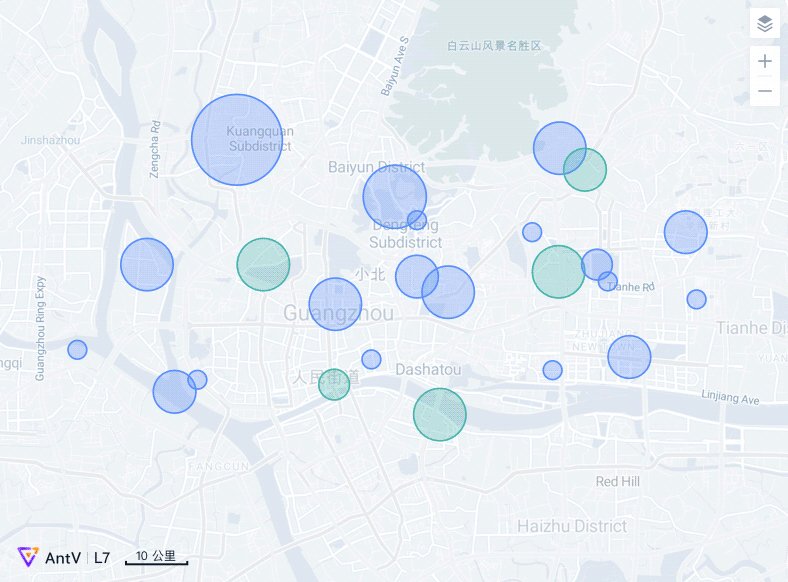
随心所欲的「主题模式」
随着苹果、谷歌设计开启深色模式,为了良好的适配效果,众大产品纷纷加入深色模式的视觉探索中,紧跟体验 & 设计趋势,L7 推出深色版地图外,配套产出对应的可视化映射变换规则,实现一键切换深浅彩版地图可视化主题。
除通用的深浅界面适配外,为满足用户不同场景下的使用需求,默认预置了通用彩版地图地图,并且支持多平台地图,如高德地图和 Mapbox ,满足国内、国外不同场景的可视化需求。
合法权威的世界地图、中国地图、省市县地图,规避风险,再也无需苦苦校对地图合法性了。

L7 怎么用
虽然 L7 暂未有直接面向设计师的工具(当然我们正在计划中,敬请期待),但你可以拉上你的开发 GG 一起打开地图可视化的大门~欢迎更多的同学加入进来,你可以提需求、建议或者分享 L7 的使用案例,可以到 GitHub 提issue、PR;也可以到 L7 服务群分享使用经验,答疑解惑,共同推动 L7 的生态不断完善。
GitHub: https://github.com/antvis/L7 欢迎 Star
L7 官网: https://l7.antv.vision/
官方钉钉服务支持群:

以上就是让地图动起来,L7 地图可视化正式版发布 的内容,对网页设计感兴趣的小伙伴们可以关注考必过,获取更多网页设计前沿资讯和最新技术。最新消息小编会第一时间发布,助力大家考试,加油!

