【摘要】 网页设计(web design,又称为Web UI design,WUI design,WUI),是根据企业希望向浏览者传递的信息(包括产品、服务、理念、文化),进行网站功能策划,然后进行的页面设计美化工作。下面是【超全】2020年网页设计趋势预测,准不准,你说了才算!,让我们一起来看看【超全】2020年网页设计趋势预测,准不准,你说了才算!的具体内容:
网页设计千变万化。每年都有形形色色的全新设计不断涌现,优化用户体验的同时,也带给我们前所未有的视觉和感官盛宴。那么,即将到来的2020又将如何呢?又有哪些热门设计将继续流行?哪些全新的设计将涌现呢?
摹客团队为大家分析了最近几年的国内外优质的设计作品之后,整理出了2020年网页设计的15大设计趋势。希望对大家有所启发。
下面,我们就一起看看都有哪些吧。
1.语音交互+传统图像交互=最佳用户体验
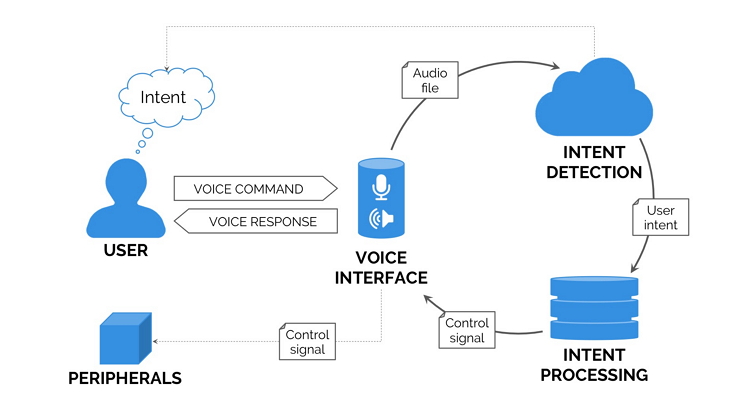
语音交互设计(或设计师们常说的Voice User Interface 设计)是一种伴随AI(人工智能)技术的发展起来的交互设计方式。允许用户通过发送语音命令,隔空实现人机交互的界面设计方式,而非采用传统手势或鼠标点击的方式。拥有类似语音交互设计的网页,往往能够极大解放用户双手,带给他们前所未有的极致体验。
语音交互设计的热度将不断攀升
如今,随着AI技术的快速发展,以前仅仅只停留在理论阶段的语音交互设计,正在设计师们的不懈努力下,日渐走入我们的生活。尽管目前VUI设计大多以用户个人语音助理的形式存在(例如百度的搜索语音助手),但也一定程度上优化了用户体验,带给设计师和企业公司前所未有的收获,开启了语音交互设计的新篇章。

语音交互图文模式
全新的2020年里,也必然会有更多的设计师和公司企业投入VUI设计洪流,打造出更加实用、逼真的语音交互设计。
VUI与GUI的巧妙融合,才能打造出最佳用户体验
此外,VUI设计的流行并不意味:它能够完全独立于传统GUI (Graphic User Interface, 也称图像交互) 设计而存在。相反,二者应该始终保持相互依赖、相互促进的关系,才能不断带给用户惊喜。所以,设计师们应该始终牢记:VUI设计与GUI设计的完美融合,才能打造最佳的用户体验。
简单来讲,以网页语音搜索助手为例。为帮助用户尽快找到并使用语音搜索功能,设计师需要依赖传统的GUI设计,添加直观易用的语音图标或按钮,以暗示和引导用户。而且,当语音交互完成后,搜索而来的各项结果,如何设计和展示才能方便用户查看和选择,也无疑属于传统GUI设计的范畴。
总之,以用户需求为导向,VUI设计和传统GUI设计的完美融合,才能最终如愿打造出最佳的用户体验。
2.AI和AR技术的深度应用
从今年(尤其是下半年)不断涌现的优质网页设计来看,AI和AR技术得到了更深程度的探索和应用,也将是2020年比较热的一个设计方向。
利用Al技术,打造更具“人情味”的网页设计
今年, 人工智能(AI)在很多领域都得到应用,并取得了突破性进展。而网页设计方面,除了语音交互设计方向,设计师们更多关注的是界面聊天机器人方向的应用和探索。
如何打造自然、真实且极赋“人情味”的聊天机器人设计,一直都是网页设计师们争相探索和解决的问题。而随着人工智能技术的日益成熟,这一方面也确实取得了不错的成果。
例如,聊天机器人互动的内容更加丰富。文本不再是唯一的人机交流方式。趣味性表情包、图片、图标以及按钮也能轻松识别。如若需要,用户还可添加自动回复,并设置自动回复内容模板,实现更加智能的人机交互。
当然,这方面的探索还远远没有结束,为打造“更像人”的聊天机器人和网页设计,设计师们还有很长的路要走,对于AI技术的探索也不会停止,并将一直延续到2020年。

利用AR技术,打造更具视觉魅力的网页设计
AR技术(增强现实技术),也是网页设计中另一大热门设计趋势。
尽管由于技术上的限制,网页设计中,暂时还无法在一系列VR设备的帮助下,完美实现网页与用户的实时在线智能沟通和交互。但设计师们任然可以更好地结合AR技术,添加一些具有AR观感的视频、动画以及交互,优化网页视觉效果,吸引和留住用户。
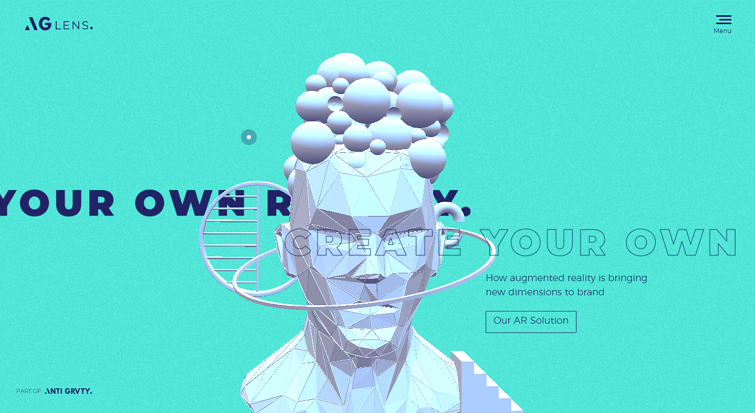
如图,设计师可简单结合VR技术,添加更具视觉效果的VR视频设计,吸引和留住用户。

总之,2020年,也将是设计师们充分发挥聪明才智,更加巧妙、自然地将AI和AR技术应用到网页设计,寻求突破,有效提升用户体验的一年。
3.极简主义网页设计
极简主义设计,简约实用,易于浏览,一直都是网页设计方面不败的设计趋势。而它无疑也将延续到2020年。
简单来讲,极简设计在2020年里将体现在以下几个方面:
隐藏式导航设计
简约设计,“少即是多,多即是少”的设计理念,要求设计师利用更少的界面元素,打造更加高效实用的网页设计。而为节省界面空间,尽可能减少界面噪音,隐藏式导航设计,一直都是设计师们打造极简网页设计的“宠儿”。2020年也不例外。
所以,在新的一年里,无论是隐藏侧边导航,还是隐藏顶部导航,设计师们都可随意选择,轻松打造更加高效、吸睛的网页设计。

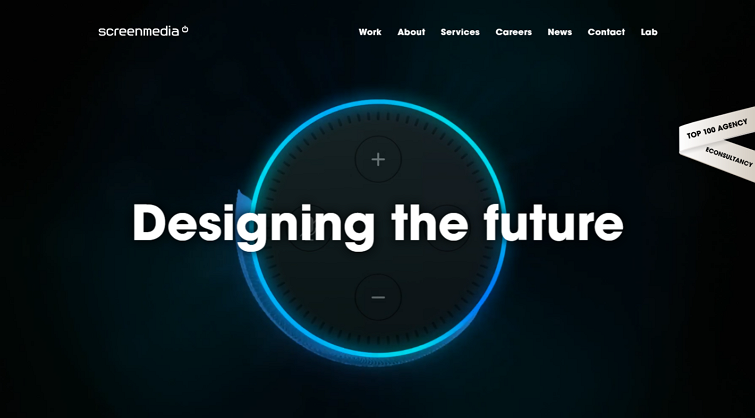
简化的界面文案设计
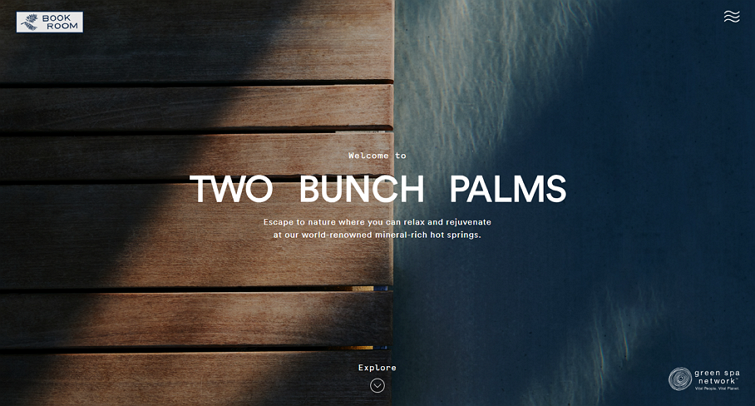
诚然,在不影响意思传达的情况下,更加简单、易读的界面标题、文段以及微文案设计,更能吸引用户注意,提升用户体验。所以,尽可能简化界面文案设计,也是打造极简主义网页设计的另一种有效方式。
如上图的简约网页设计案例, 简单且极易识别的粗体标题,快速传达品牌名称,树立官方感、庄严感,激发用户兴趣, 获取用户的信任。
留白设计
留白设计,无疑也是设计师们简化界面,突出界面产品和内容的有效设计方式。
所以,2020年网页设计,设计师们也不要忘记充分利用留白,打造更加简约高效的界面,提升产品销量。
自定义高清图片设计
相较于满屏的图文介绍,现今设计师们更加倾向于使用自定义高清大图,更加个性化的呈现产品信息,吸引用户注意和停留。
而且,必要的时候,直接利用高清大图轮播设计,替代单一图片,添加适当文本和CTA按钮设计,轻松打造简约、炫酷且高效的网页设计。
4.粗犷主义网页设计(Brutalism)
最近几年,一种最初流行于建筑业的设计风格 —— 粗犷主义风格(Brutalism), 在网页设计中日益流行起来。简单来讲,设计师们在进行网页设计的过程中,为吸引用户注意, 不再死板的遵循对称、协调和融合等设计原则,转而利用具有更大视觉冲突、更加粗犷、原始的设计元素和界面质感,以突出网页设计。
而这类风格的网页设计,大都采用以下设计方式实现:
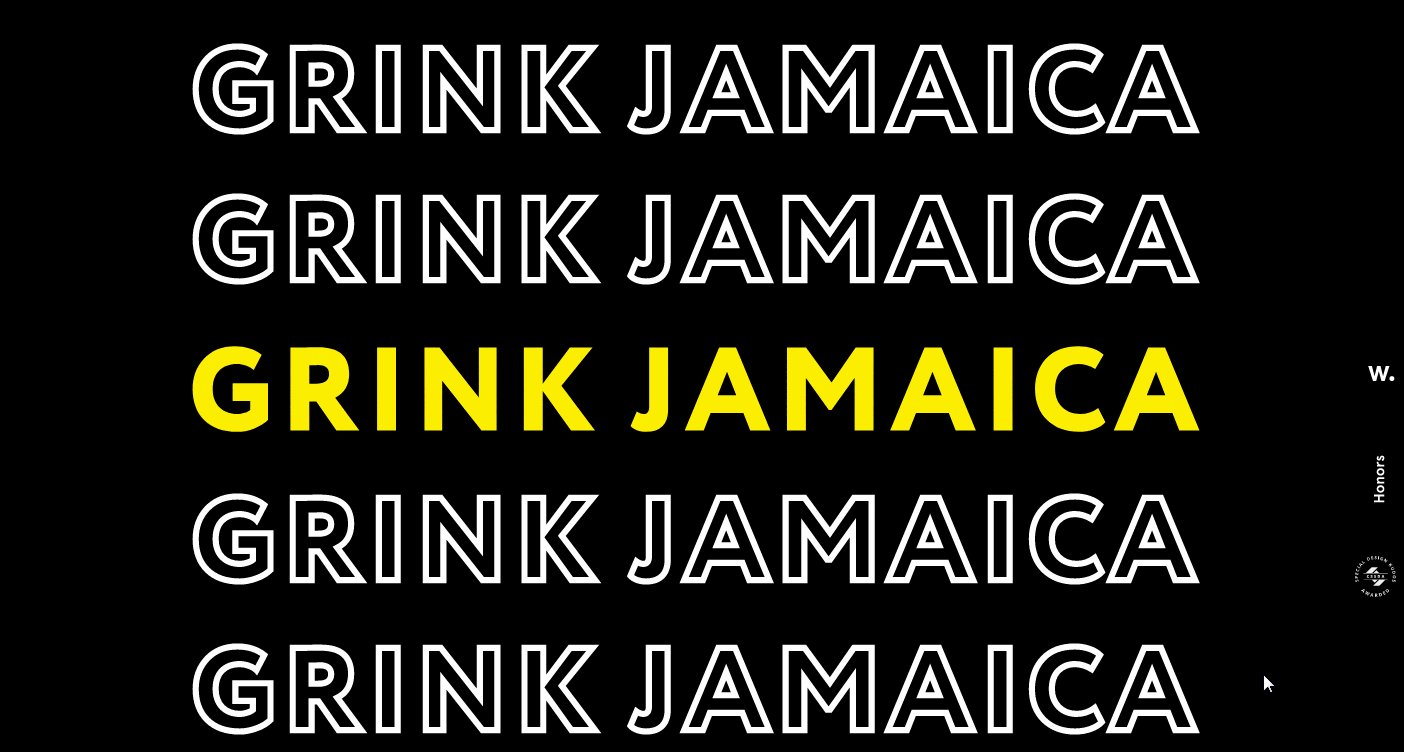
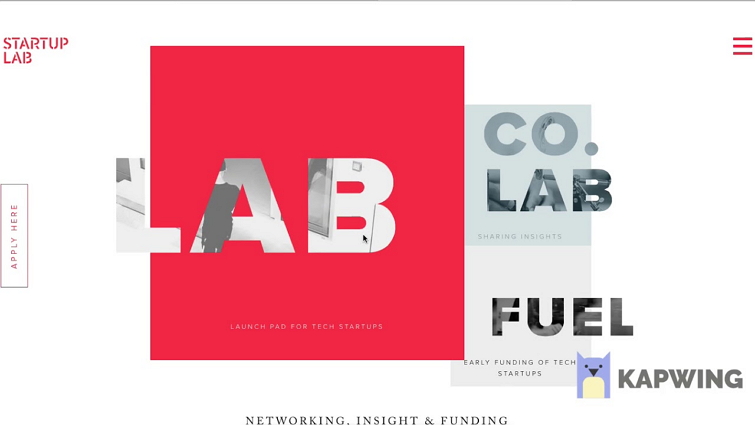
超大粗体文字排版设计
超大主题文字排版设计,是设计师们打造粗狂主义网页设计的首选。个性而极赋视觉效果。
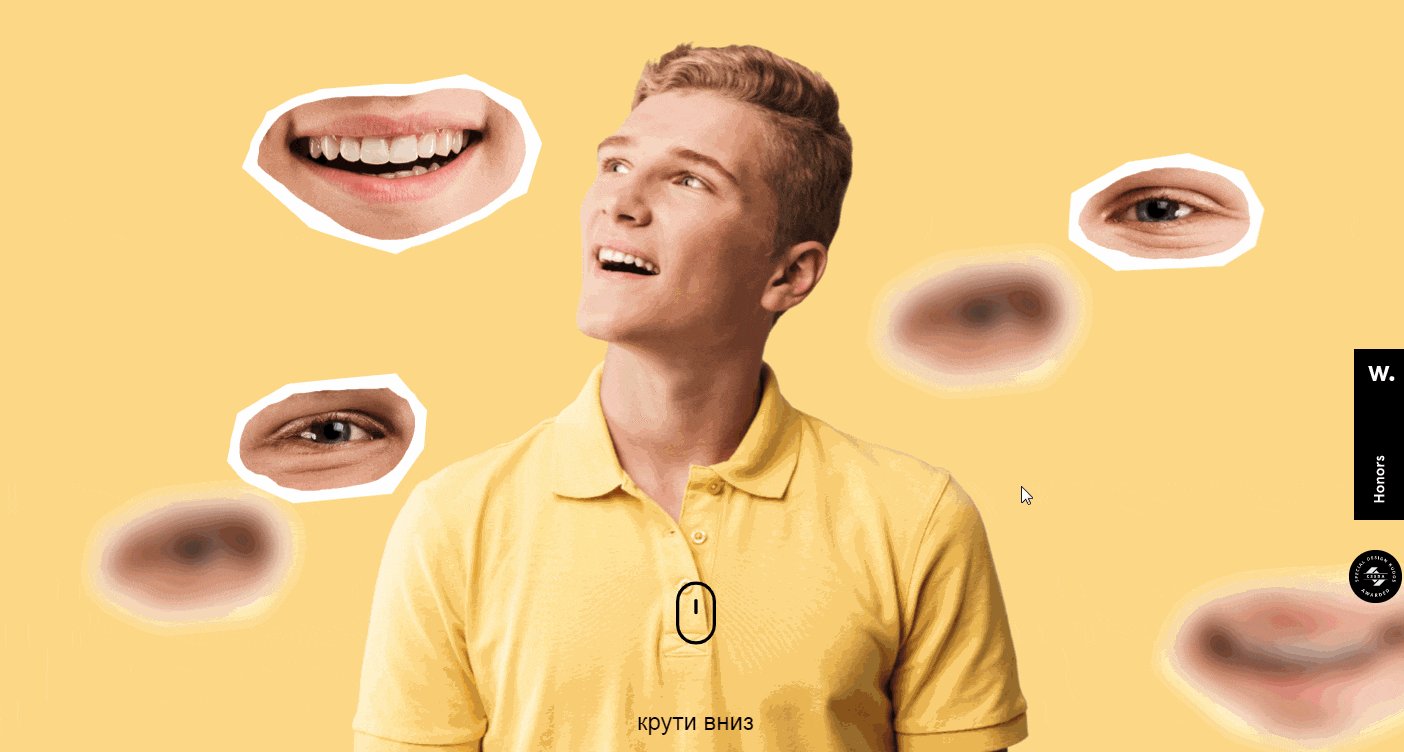
此外,部分设计师,为加强界面冲突,甚至通过粘贴复制的方式,满屏大胆使用类似字体排版,以吸引用户注意。

如图,设计师们往往习惯使用大量粗体、超大个性字体设计,以吸引用户注意,打造更加狂野的网页。
不对称和自定义界面布局
打造粗犷网页设计的另一个有效方式,就是使用不对称或自定义的界面布局,更加原始、随性地呈现界面信息。

沙雕的动效和动画设计
当然,小编认为最有效的方式,还是如下图这般,使用各种简单动效和动画设计,打造令人眼前一亮的用户体验。

5.复古风网页设计
复古风网页设计,是继粗犷主义风格出现的另一个热门设计趋势。设计师们不再追求金属感或立体感十足的现代风,转而利用老旧风格的组件、排版、配色以及图片,打造古风满满的网页设计。

如图,利用黑白图片、视频,旧式图标和配色,打造复古风网页设计。
6.故事性网页设计
故事性设计,也是2020年将继续流行的一大设计趋势。为什么呢?
原因很简单。相较于通过界面布局或功能模块,逐个机械呈现界面或产品信息,以更具故事性和逻辑性方式展开的网页设计,更能激发用户兴趣。
设计师们通过添加有趣的故事情节、拟人化的吉祥物、吸睛视频以及插画等设计,向用户逐步讲述品牌或产品背后的故事,层层深入,引人入胜。成功介绍产品或界面内容的同时,也能加深用户对品牌或产品的印象,提升品牌知名度。
2019年里,设计师们做出很多努力,成功打造了一系列极赋故事性的网页设计。
2020年也将继续探索,创建更多历久弥新的故事性网页设计。

如图,故事性网页设计,更加注重界面内容的故事性和逻辑性。
相关阅读:【干货】25个故事性网页设计,轻松讲述网页独有的故事!!!
7.微交互和动画设计
提供丰富的微交互和动画设计,也是设计师们提升用户体验的重要方式。2020年网页设计过程中,设计师们也需要重视这方面的设计,添加更具趣味性和实用性的微交互和动画设计。
当然,微交互和动画设计过程中,也可尝试添加更多悬浮、选中动效,甚至是一些局部小游戏,将用体验提升到一个新高度。

如图,利用微动画打造更具趣味性和吸引力的网页设计。
8.深色模式(Dark mode)
深色模式,高端大气,对比度高, 能够有效提升界面内容的可读性,缓解用户眼部疲劳。一经推出,就被广泛应用到了Android和iOS各类移动端手机的应用程序中,快速成为设计界一大热门。
而网页设计方面的应用,也不甘示弱, 成为2019年里设计师们提升网页用户体验的重要方式。无疑,2020年这方面的设计也将持续。

如图,深色模式网页设计对比度高,轻松凸显界面内容的同时,也能够有效缓解用户浏览界面时的眼部疲劳。
相关阅读:还在为黑白网页设计犯难?12款设计帮你轻松解决!!!
9.逼真的3D设计
逼真的3D技术,是设计师们打造身临其境的网页用户体验的重要方式。它不仅能够轻松提升界面的整体视觉效果,还能够有效吸引和鼓励用户停留更长时间, 促进网页商业价值的实现。随着2020年的到来,这样优质的网页设计方式也将持续热门。

10.视觉滚动差设计
视觉滚动差设计 —— 通过不同速度展开背景图片的方式,打造出多层背景的错觉,带给用户完全不同的视觉体验。尽管已经流行多年,也将在2020年里,继续大量应用。

相关阅读:网站设计缺乏创意?视差滚动网站设计让你与众不同
11.插画元素的深度应用
好的插画设计,不仅能够快速美化界面,还能提升产品或品牌辨识度,树立企业品牌形象。这也是为什么插画元素会成为一大设计热门,并将持续到2020年的重要原因。
而插画的应用,也将主要体现在在两个方面:
自定义插画设计
自定义插画设计,顾名思义,就是设计师根据产品或企业品牌形象和特色,专门定制的插画设计。这类设计,不仅极富个性,还充分体现企业产品特色,是吸引和说服用户点击或购买的另一种有效视觉语言。

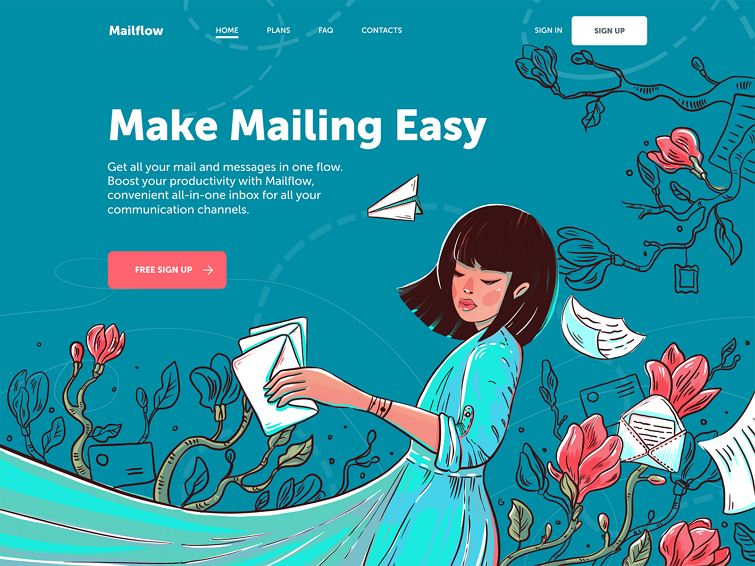
如图,自定义的插画设计,不仅能够优化网页外观,还能够轻松打造吸睛而独特的企业品牌形象,加深用户对产品的印象。
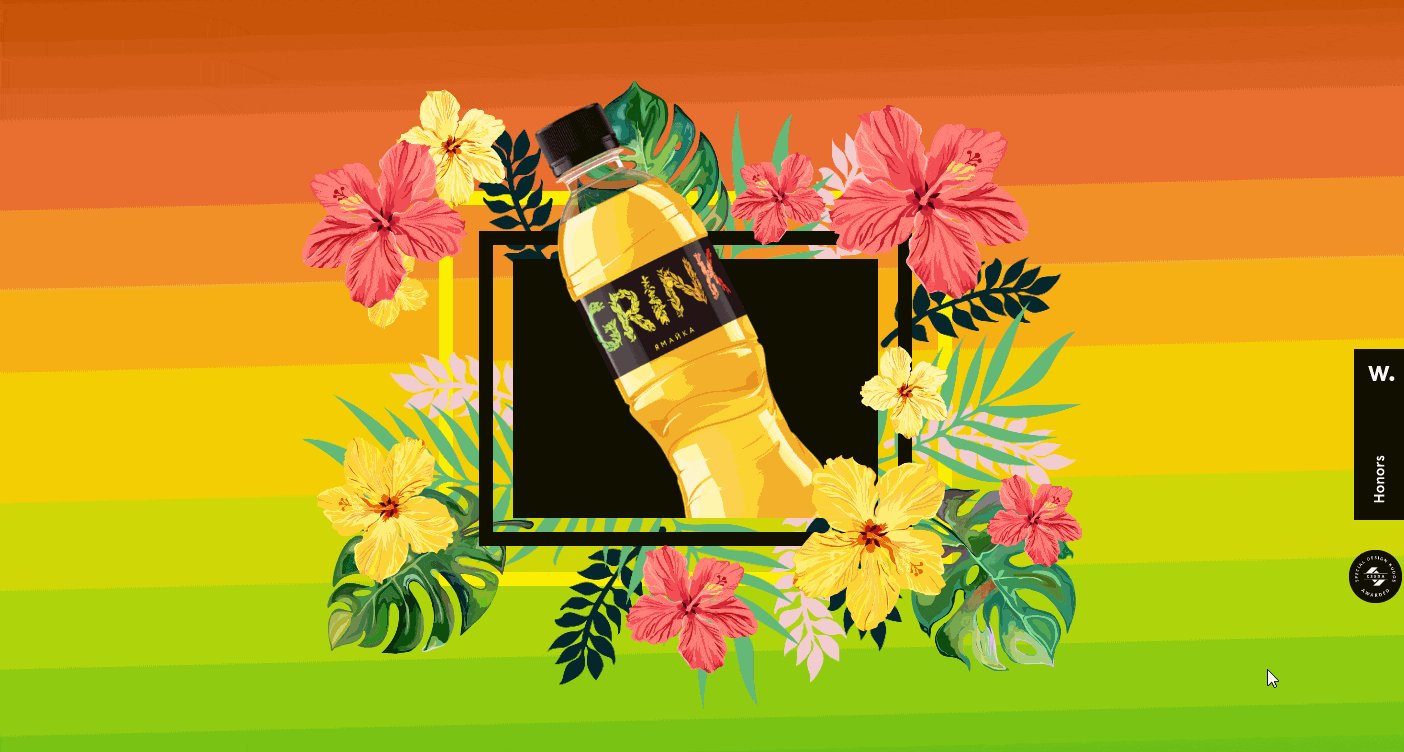
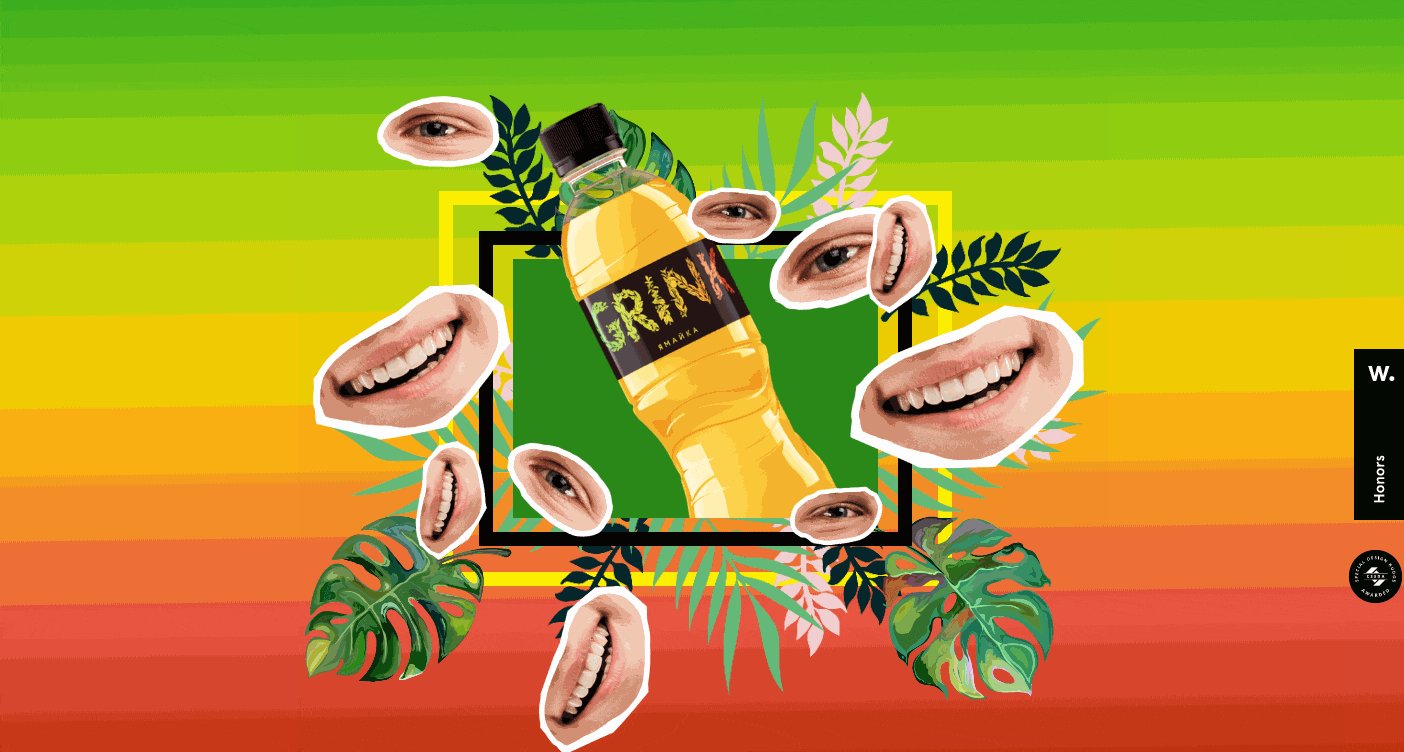
照片和插画拼贴
照片和插画拼贴,是网页设计中插画元素的另一种创造性应用。视觉效果极佳。

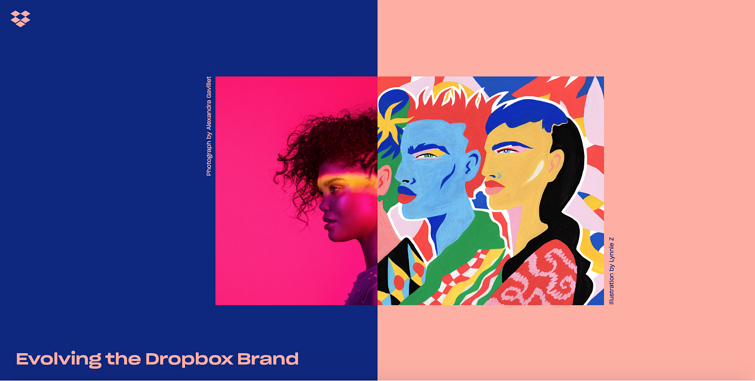
设计师们也可学习和模仿上图拼贴设计方式,优化网页界面外观。
12.明亮大胆的配色
大面积明亮色彩的应用, 也将在明年继续流行。
明亮大胆的配色,不仅能够突出对应界面内容,还能够轻松唤起用户相应的情感,获得共鸣,增加界面会话,从而有效提升产品销量。

如图,明亮大胆配色结合定制插画设计,让整个网页设计吸睛、个性而极赋魅力。
13.重叠设计
界面元素的重叠设计,也将是2020年各类网页设计会广泛应用到的设计, 是设计师们突出界面信息,吸引更多用户阅读和购买的有效方式。
而具体设计过程中, 设计师们要注意相关重叠组件的形状设计、配色选择以及层叠阴影的设置,避免不必要的视觉干扰,以顺利呈现需要突出的界面信息。

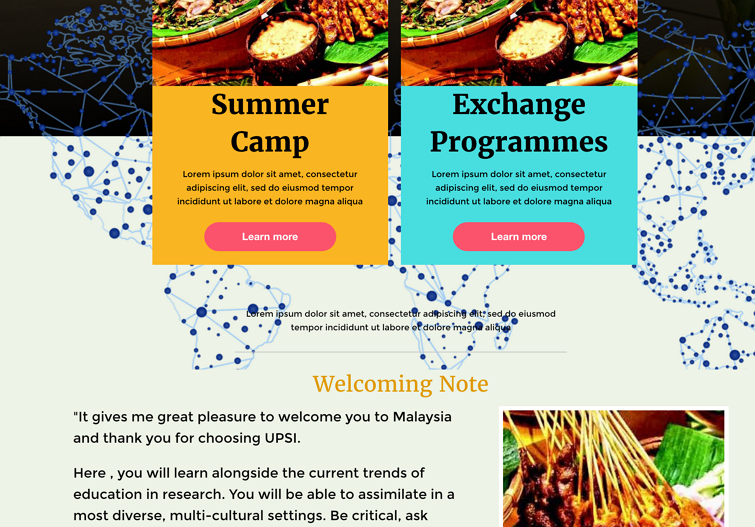
如图,利用重叠设计,突出卡片式设计呈现的促销信息。
相关阅读:卡片式设计流行的秘密 — 看完这15个案例你就懂了!
14.分屏设计
分屏设计,简单来讲,就是将全屏界面划分成两个或更多的垂直或水平的区域,分别展示不同的软件产品信息,简洁而直观。必要时,还能有效对比各个区域信息,带给用户更深刻、强烈的感官刺激。此外,在实现网页响应式设计方面,它也极具优势。所以,最近几年,分屏设计在网页设计方面也越来越受欢迎。

如图,设计师选用了两个完全不同的功能模块展示界面内容。左侧交互式的小机器人,有趣生动,能够快速吸引用户注意和停留。而右侧的简单文本和CTA按钮设计,则为用户了解网站功能,并点击按钮了解详情提供了便利。
所以,两个模块,虽并排展示,但各司其职,同为吸引更多用户而努力。
15.热门网页设计工具
以下是小编日常使用,简单便利,必将成为2020年热门的网页设计工具:
1)Corel painter– 快速插画设计工具
既然插画设计如此热门,如何快速定制网页设计的插画,也必然成为网页设计师们首先需要解决的问题。而Corel painter就是这样一款能够帮助设计师快速绘制和优化插画设计的工具。
它提供了900多种插画设计工具、丰富的插画背景纹理和可定制的插画布局模板。手绘、3D以及动态插画设计都能轻松完成。
2)Logaster– 快速logo制作工具
Logo设计也是网页设计的重要组成部分。而设计工具方面,小编推荐一款名为Logaster的在线logo制作和编辑工具。
其具体操作过程也相当简单。设计师输入品牌名称,Logaster就会自动分析该品牌名,并生成一系列创意Logo设计。轻松点击,即可选择继续编辑优化或直接下载该款Logo设计,并添加到网页设计中,快速实用。
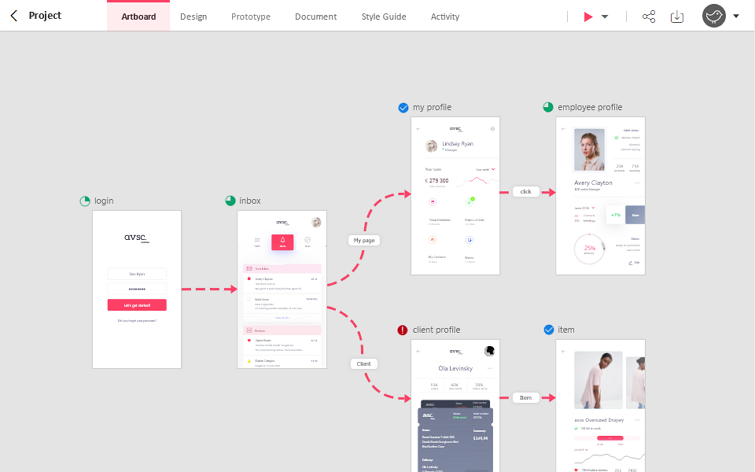
3)摹客iDoc– 高效在线设计协作工具
高效的团队协作,也是打造最佳网页设计的重要组成部分。而这方面,设计师们可以试试一款名为摹客iDoc的在线协作设计工具。
它作为新一代的产品协作设计工具, 能够无缝连接产品、设计和开发的各个阶段,帮助产品设计团队快速在线制作原型、测试、评论、审阅、分享和交付网页设计。网页设计资源和设计任务都能轻松管理。

密切关注其它设计行业的设计趋势
设计师为打造最优设计,除了实时关注网页、UI、UX等网页设计相关行业的设计趋势,还需密切留意其他设计行业的设计趋势,及时获取全新的设计灵感。
比如,现今网页设计中,十分热门的文本和图片蒙版设计、图片和插画拼贴设计以及几何图形设计,最先都起源于杂志海报之类的平面设计。

所以,除了以上提及的平面设计,设计师在日常生活中,也需密切关注网页开发、产品,甚至时尚行业的设计趋势,获取不一样的设计灵感。
结语
以上就是【超全】2020年网页设计趋势预测,准不准,你说了才算!的内容,对网页设计感兴趣的小伙伴们可以关注考必过,获取更多网页设计前沿资讯和最新技术。最新消息小编会第一时间发布,助力大家考试,加油!
