【摘要】 你可以在很多地方看到三角形(小三角):tooltips提示框、下拉菜单、甚至在loading载入动画里。不管你喜欢还是不喜欢,这些小元素对各UI元
你可以在很多地方看到三角形(小三角):tooltips提示框、下拉菜单、甚至在loading载入动画里。不管你喜欢还是不喜欢,这些小元素对各UI元素之间的联系关系式很重要的。
有一些不同的方法来设计并制作一个三角形,在本文中,我将介绍:

点此查看实例展示
编码 图片

假如你已经有了三角形的图片,并且减少HTTP请求,那么将这个图片转换成一个BASE64字符串是最好的解决方案。
有用的工具(用于图片转换成BASE64编码):http://webcodertools.com/imagetobase64converterhttp://image2base64.wemakesites.net/优点你可以按照自己的思想设计阴影,渐变等,然后对其进行转换编码缺点你需要使用一个图片编辑软件去设计对于较大的图片,最终转换成字符串占用大小会很大旧版本的浏览器,如:IE6/IE7是不兼容的CSS 边框

这也是一个常用的使用方式,如tooltips信息提示框和下拉菜单。以上的示例,这是一个我最喜欢的方法创建小而且有用的三角形。
优点很容易的通过修改一些CSS代码属性值而更改颜色和大小这是一个跨浏览器的解决方案。缺点这个方式使用的是border,所以你不能添加阴影、渐变、和其他一些CSS3效果请记住,IE6是不支持透明边界的-如果你关心这个问题如果你使用火狐浏览器,要知道,CSS的“透明”有时可能不会是透明的,特别是在对角线边框,越多更多 here.HTML 字符
 它是基于使用可用的Unicode字符列表的字符。
它是基于使用可用的Unicode字符列表的字符。
优点它是一个跨浏览器的技术您可以使用CSS3的text-shadow属性添加阴影。缺点不能使用太多的CSS3效果,除了使用文字阴影。在所有的浏览器,这是相当不可能实现像素完美。CSS 旋转正方形

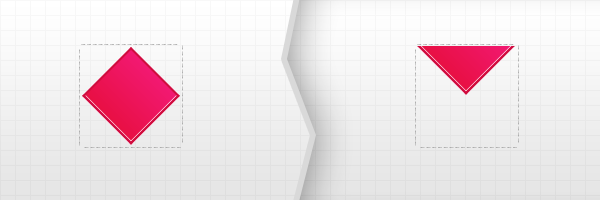
理论上,这种方式,你需要使用两个内容块,但是,并没有限制是使用两个元素,所以可以使用一个元素加一个伪元素。
创建一个内容里。例如100×100像素 – 这将包含旋转块。旋转包含的这个块45度,从而获得一个菱形将菱形的块向顶部便宜,然后设置溢出,设置父层容器截断There you go!优点CSS3阴影,渐变等可以更多的使用缺点这个解决方案不是跨浏览器的,首先是因为CSS3旋转。HTML5 Canvas
在你的HTML文件中有以下的canvas元素:
Triangle
这里的如何使用JavaScript绘制一个三角形:
var canvas = document.getElementById('triangle');var context = canvas.getContext('2d');context.beginPath();context.moveTo(0, 0);context.lineTo(100, 0);context.lineTo(50, 100);context.closePath();context.fillStyle = "rgb(78, 193, 243)";context.fill();SVG (Scalable Vector Graphics)
这是如何在您的标签,你可以定义一个内联SVG三角形:
然后,只需添加一些样式:
.svg-triangle{margin: 0 auto;width: 100px;height: 100px;}.svg-triangle polygon {fill:#98d02e;stroke:#65b81d;stroke-width:2;}点此查看实例展示
最后的话
我必须承认,我并没有介绍太多在最后两个方式在这篇文章中所描述的:Canvas和SVG。这是因为他们是非常强大的,我必须介绍因为未来他很强大。不管怎样,事实是,他们的能力远远大于这些微不足道的三角形。这些方法,建立三角形,让我知道你的想法,你更经常使用的是什么方法?
