【摘要】 前端即网站前台部分,运行在PC端,移动端等浏览器上展现给用户浏览的网页。下面是【Web前端基础知识】clear使用方法,小编建议有准备参加考试的备考生一定要合理规划时间,仔细阅读相关规定,提前做好考前准备。下面让我们看看【Web前端基础知识】clear使用方法的具体内容:
浮动是我们前端布局的重要属性,而浮动产生的高度塌陷问题也一直伴随在我们布局过程中。众所周知,clear:both是浮动产生高度塌陷的克星,但你真的认识clear吗。
在技术文档中对于clear的值是这样解释的:

我们在实例中看一下:
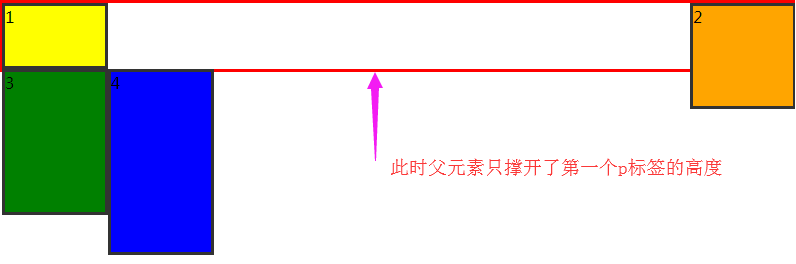
首先:在一个大盒子里放4个p标签,让p标签全部左浮动,此时会产生高度塌陷问题

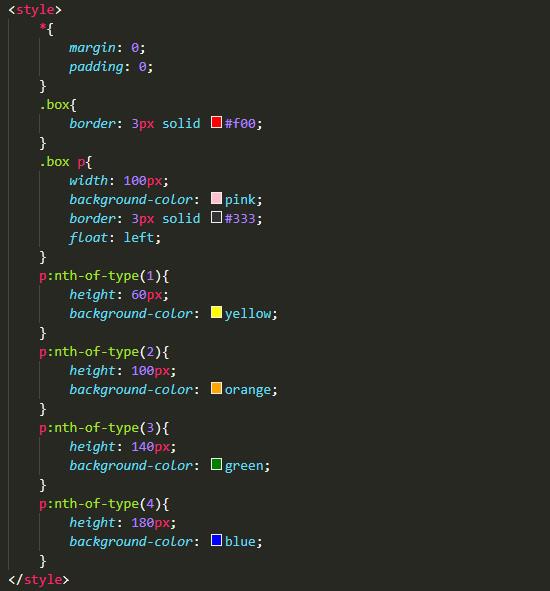
HTML代码如下:

css代码如下:

在前两个p标签之后添加一个空的块元素div,给这个块元素clear:left属性
HTML代码如下:

css代码如下:
.clear{ clear: left; }

看起来是实现了元素左侧不允许有浮动,但如果给第2个p标签一个右浮动
css代码如下:
p:nth-of-type(2){
float: right;
height: 100px;
background-color: orange;
}

会发现父元素只撑开了第一个左浮动的p标签的宽度。
此时,把中间的div元素clear值改成right,我们再来看
css代码如下:
.clear{ clear: right; }

增加第一个p标签的高度后
css代码如下:
p:nth-of-type(1){
height: 200px;
background-color: yellow;
}

按照文档中说明来看,应该是元素右侧不能有浮动元素,但第3个和第4个p标签一直都是没有变化的,相反,元素之前的右浮动元素撑开了父元素的高度。
再看看clear值为both,在值为both时修改第一个p元素的高度
css代码如下:
.clear{ clear: both; }


这种情况下,无论之前的是左浮动还是右浮动都可以清除掉
到这里,我们发现clear是清除掉元素之前的浮动元素
clear:left 清除这个元素之前元素的左浮动
clear:right 清除这个元素之前元素的右浮动
clear:both 清除这个元素之前元素的左浮动和右浮动
最后注意:clear属性只对块元素有效哦!!!
以上就是【Web前端基础知识】clear使用方法的内容,对前端感兴趣的小伙伴们可以关注考必过,获取更多前端前沿资讯和最新技术。最新消息小编会第一时间发布,助力大家考试,加油!
