【摘要】 前端即网站前台部分,运行在PC端,移动端等浏览器上展现给用户浏览的网页。下面是【Web前端基础知识】如何使用Canvas绘制圆形,小编建议有准备参加考试的备考生一定要合理规划时间,仔细阅读相关规定,提前做好考前准备。下面让我们看看【Web前端基础知识】如何使用Canvas绘制圆形的具体内容:
Canvas是HTML5中新增的元素,专门用来绘制图形,相当于在页面中放了一张“画布”,可以在里面绘制图形,但是不是指用鼠标画图,而是需要用Javascript编写需要绘制的图形的脚本。
我们利用canvas可以绘制出下图:

在绘制上图之前,我们先来看下相关知识点:
一、 开始创建路径
使用beginPath方法开始创建路径。beginPath() 方法表示开始一条路径,或重置当前的路径。简单来说,其实就是告诉画布,我要开始画草稿了,请把之前的草稿都清除掉。
这个方法不设置参数,通过调用这个方法开始创建路径,在案例中我们需要循环绘制圆形,在循环的几次创建路径的过程中,每次开始创建是都要调用beginPath()。
语法是:
context. beginPath ();
二、 创建圆形路径
创建圆形路径的时候,需要使用图形上下文对象的arc()方法,这个方法的定义是:
arc() 方法创建弧/曲线(用于创建圆或部分圆)。
这个方法的语法是:
这个方法使用6个参数,
x为圆的中心的 x 坐标;
y为圆的中心的 y 坐标;
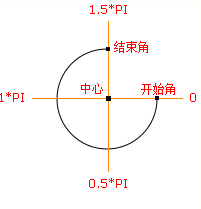
r为圆的半径;sAngle为起始角,以弧度计(弧的圆形的三点钟位置是 0 度);
eAngle为结束角,以弧度计;
counterclockwise为规定应该逆时针还是顺时针绘图(False = 顺时针,true = 逆时针)。

arc()方法不仅可以绘制圆形,还可以绘制圆弧形,因此,必须指定起始角和结束角
三、 关闭路径
路径创建完毕后,使用图形上下文对象的closePath()方法关闭路径。
closePath() 方法创建从当前点到开始点的路径。
语法:
context.closePath();
关闭路径后,路径的创建工作就完成了。但是需要注意的是,这个时候只是路径创建完毕而已,还没有真正绘制任何图形。我们接着来学习如何设置绘制样式和填充当前路径。
四、 设置绘制样式
设置绘制样式,需要使用fillStyle。fillStyle 属性设置或返回用于填充绘画的颜色、渐变或模式。
语法:context.fillStyle=color|gradient|pattern;
color:指示绘图填充色的 CSS 颜色值。默认值是 #000000;
gradient:用于填充绘图的渐变对象(线性或放射性);
pattern:用于填充绘图的 pattern 对象。
这里我们需要使用fillStyle来设置颜色。
五、 填充图形
我们需要使用fill()方法来填充已经设置好的圆形。
fill() 方法填充当前的图像(路径)。默认颜色是黑色。
语法:
context.fill();
六、 利用上面学会的内容我们先来绘制一个圆形
我们在宽500像素,高500像素,边框是1像素黑色实线的画布中,绘制一个圆心在x轴25像素,y轴25像素,半径是10像素,起始角是0,结束角是2*PI,逆时针,填充颜色是半透明的绿色的圆形。
具体代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>使用canvas绘制圆形</title>
- <style>
- #canvas{
- border:1px solid #000;
- }
- </style>
- </head>
- <body>
- <canvas width="500" height="500" id="canvas"></canvas>
- <script>
- var myCanva = document.getElementById("canvas");
- var ctx = myCanva.getContext("2d");
- ctx.beginPath();
- ctx.arc(25, 25, 10, 0, Math.PI * 2, true);
- ctx.closePath();
- ctx.fillStyle = 'rgba(0,255,0,0.25)';
- ctx.fill();
- </script>
- </body>
- </html>
七、 绘制文中一开始提到的图,只需要加一个循环就可以实现了。
具体代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>使用canvas绘制圆形</title>
- <style>
- #canvas{
- border:1px solid #000;
- }
- </style>
- </head>
- <body>
- <canvas width="500" height="500" id="canvas"></canvas>
- <script>
- var myCanva = document.getElementById("canvas");
- var ctx = myCanva.getContext("2d");
- for(var i = 0; i < 10; i++){
- ctx.beginPath();
- ctx.arc(i * 25, i * 25, i * 10, 0, Math.PI * 2, true);
- ctx.closePath();
- ctx.fillStyle = 'rgba(0,255,0,0.25)';
- ctx.fill();
- }
- </script>
- </body>
- </html>
这段代码运行的结果如下图:

以上就是【Web前端基础知识】如何使用Canvas绘制圆形的内容,对前端感兴趣的小伙伴们可以关注考必过,获取更多前端前沿资讯和最新技术。最新消息小编会第一时间发布,助力大家考试,加油!
